Multiple Choices
The multiple choices item is for selecting a list of texts. It has some “options”, i.e. possible values that are proposed with checkboxes.
This is the appropriate field for having the choices immediately visible (as opposed to Dropdown or Auto Complete fields), and when there are not too much options.
Preview

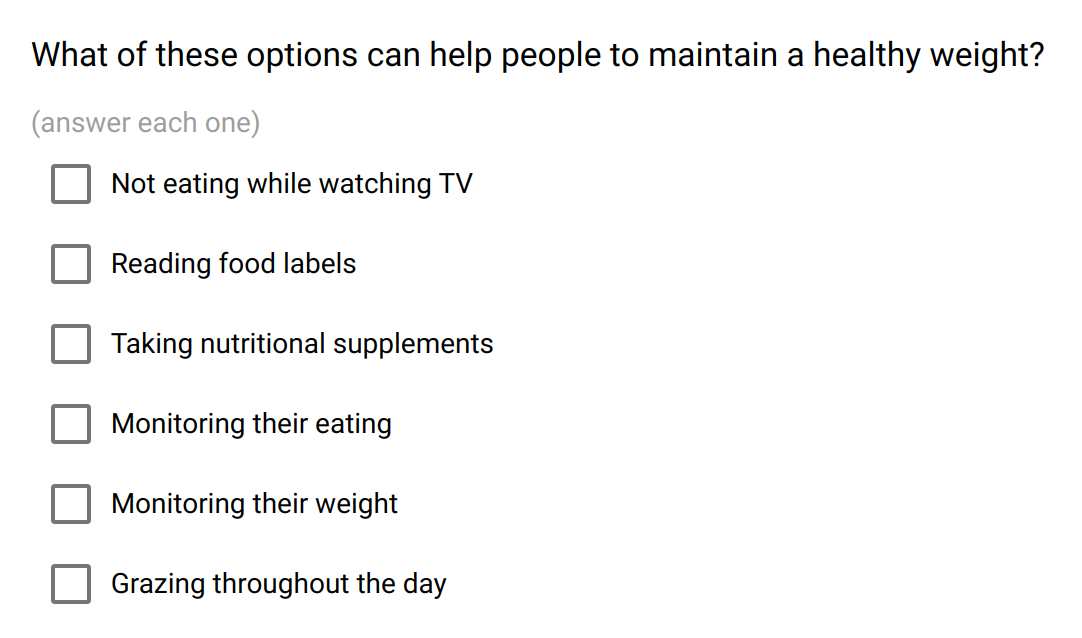
The multiple choices field proposes a list of choices to select.
Design
Definition
The standard properties apply:
Property |
Definition |
|---|---|
|
The type of item (see above). |
|
The name of the item is not visible. It is a “variable” name that will be associated to the data collected. You will refer to this variable name when writing condition and/or validation scripts. |
|
The label is usually a question or a title. |
|
The description gives some guidance about how to enter data, what are their meaning etc. |
|
Whether an input is mandatory.
Note that this does not apply when the visibility
Condition is not satisfied. |
The following dynamic properties apply:
Property |
Definition |
|---|---|
|
The condition makes an item visible or not, depending of other data. It is a small script which returns a logical value:
true when item is visible.When no condition is specified (which is the default), the item is visible.
|
|
The validation specifies whether the data entry is correct. It is a small script which returns a logical value:
true when item value is valid.Note that this validation script is not evaluated when the visibility
Condition is not satisfied. |
|
The validation error message to be displayed when validation fails. |
Settings
Property |
Definition |
|---|---|
|
The default value. A single value can be specified, or an array of values (for instance, for selecting 1 and 3, enter default value |
|
The list of predefined values to be selected. For provisioning a lot of options, see How to make a select with a lot of options? |
Style
Property |
Definition |
|---|---|
|
CSS class to apply to the field label. See How to style a form item? |