Geographic data
Geographic data can be of different type: a point (single location) or a polygon (area). This field captures such geometric features in GeoSON format. It is possible to capture multiple geographic data (of the same type).
Preview
Some controls are available on the map:
the +/- buttons to zoom in/out,
the fullscreen button,
the trash icon to delete all the selections,
the target icon to center the map.

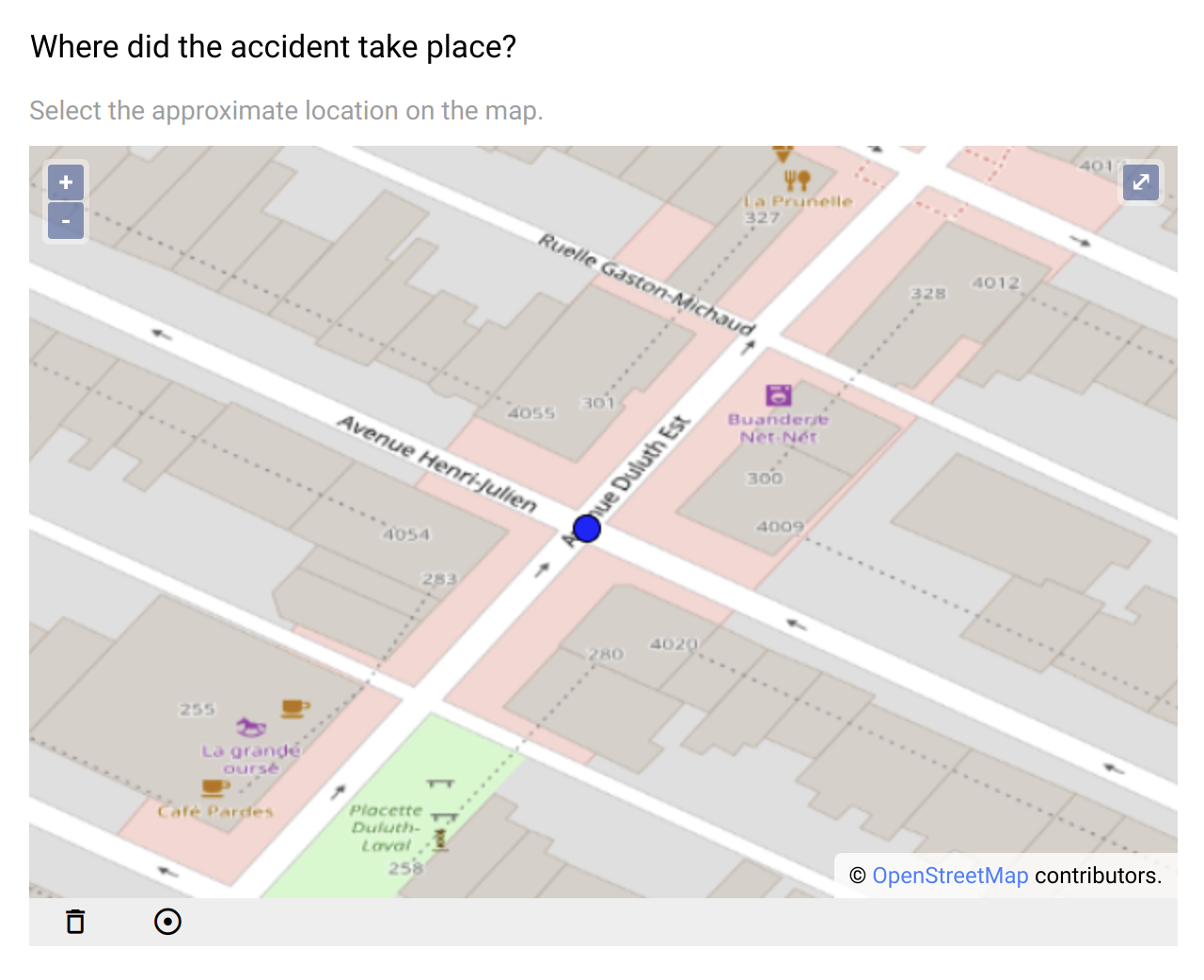
Single location selection on the map.

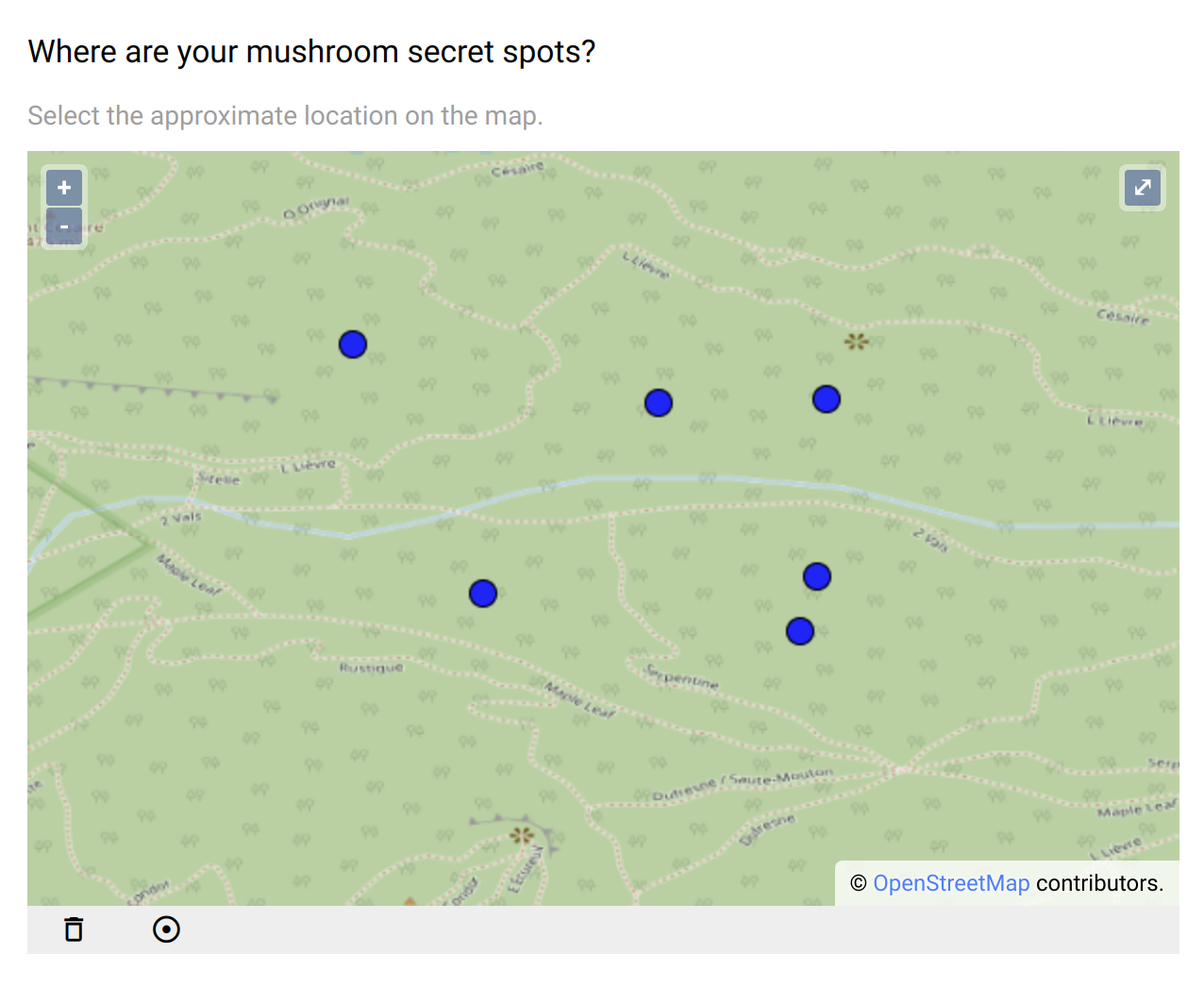
Multiple locations selection on the map.

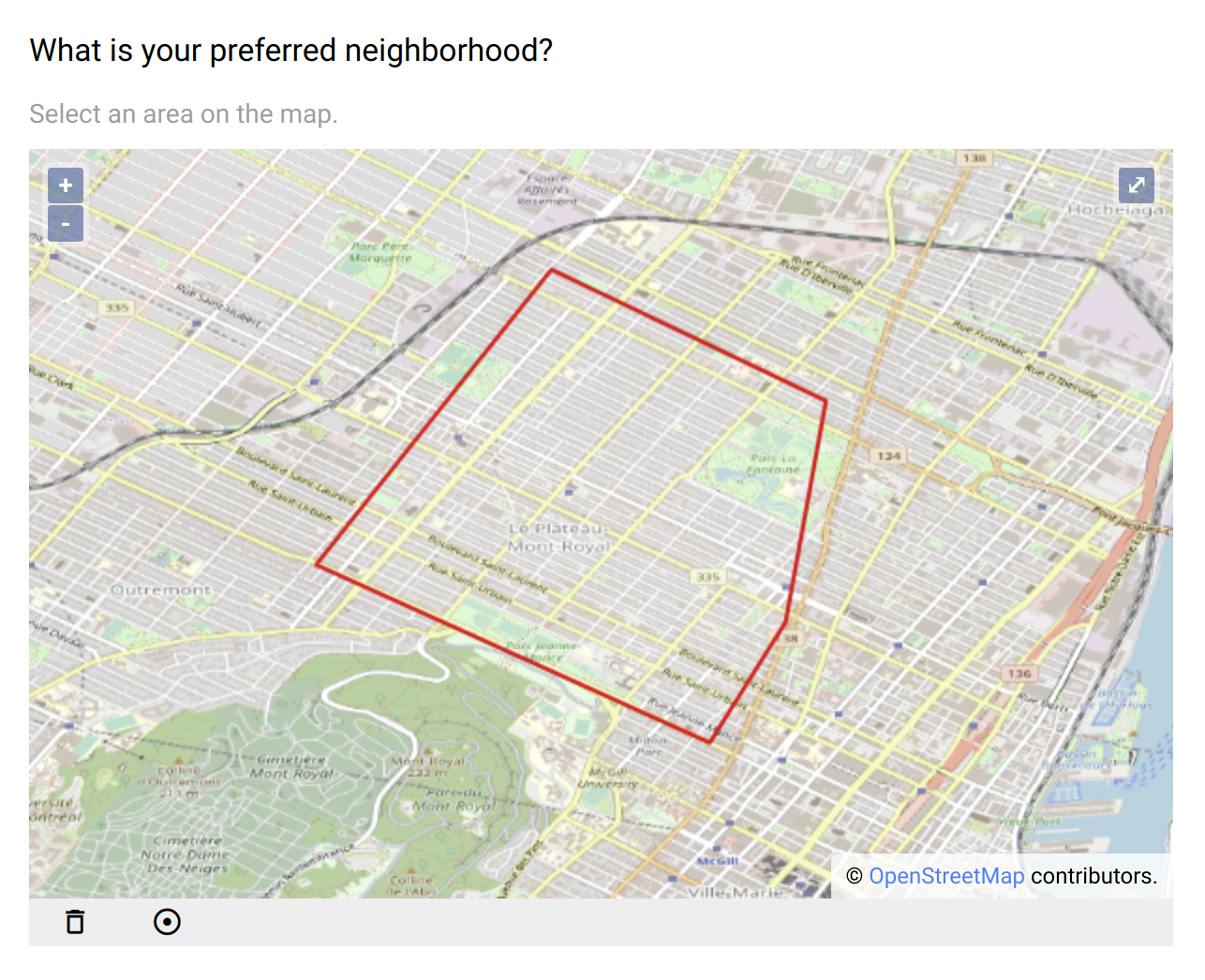
Selection of an area on the map.
Example of geographic data (a point in GeoJSON format):
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [
-74.18465727715618,
46.03587230951427
]
},
"properties": null
}
Design
Definition
The standard properties apply:
Property |
Definition |
|---|---|
|
The type of item (see above). |
|
The name of the item is not visible. It is a “variable” name that will be associated to the data collected. You will refer to this variable name when writing condition and/or validation scripts. |
|
The label is usually a question or a title. |
|
The description gives some guidance about how to enter data, what are their meaning etc. |
|
Whether an input is mandatory.
Note that this does not apply when the visibility
Condition is not satisfied. |
The following dynamic properties apply:
Property |
Definition |
|---|---|
|
The condition makes an item visible or not, depending of other data. It is a small script which returns a logical value:
true when item is visible.When no condition is specified (which is the default), the item is visible.
|
|
The validation specifies whether the data entry is correct. It is a small script which returns a logical value:
true when item value is valid.Note that this validation script is not evaluated when the visibility
Condition is not satisfied. |
|
The validation error message to be displayed when validation fails. |
Settings
Property |
Definition |
|---|---|
|
The default value. When |
|
As per the GeoJSON standard: Point or Polygon. |
|
Position of the center of the map, using format: [longitude,latitude]. Default is
[0,0]. When clicking on the target icon, the map will be repositioned at that location.If the geo location is activated, the starting point will be the map center, then the current position as reported by the device will be used.
|
|
Zoom to apply when the map center is defined. |
|
The device will report the current position (usually a combination of positions from GPS, mobile network, internet entry point). |
|
When selected, the captured data is a list of geometric features. Default is |
Style
Property |
Definition |
|---|---|
|
CSS class to apply to the field label. See How to style a form item? |